1.4. GIF動畫
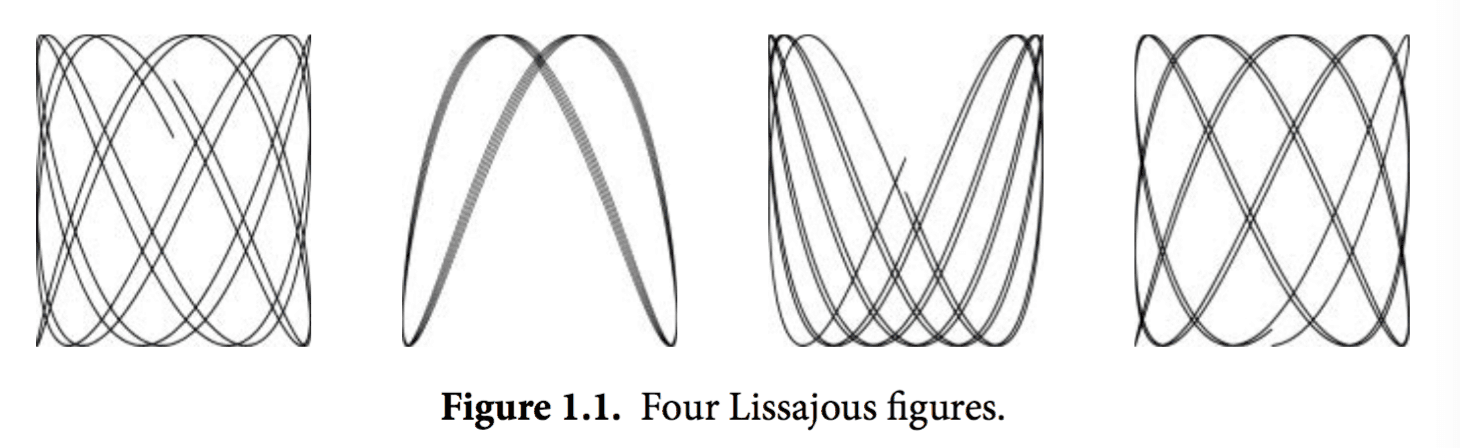
下面的程序會演示Go語言標準庫裡的image這個package的用法,我們會用這個包來生成一系列的bit-mapped圖,然後將這些圖片編碼為一個GIF動畫。我們生成的圖形名字叫利薩如圖形(Lissajous figures),這種效果是在1960年代的老電影裡出現的一種視覺特效。它們是協振子在兩個緯度上振動所產生的曲線,比如兩個sin正弦波分別在x軸和y軸輸入會產生的曲線。圖1.1是這樣的一個例子:

譯註:要看這個程序的結果,需要將標準輸出重定向到一個GIF圖像文件(使用 ./lissajous > output.gif 命令)。下面是GIF圖像動畫效果:

這段代碼裡我們用了一些新的結構,包括const聲明,struct結構體類型,複合聲明。和我們舉的其它的例子不太一樣,這一個例子包含了浮點數運算。這些概念我們只在這裡簡單地說明一下,之後的章節會更詳細地講解。
gopl.io/ch1/lissajous
// Lissajous generates GIF animations of random Lissajous figures.
package main
import (
"image"
"image/color"
"image/gif"
"io"
"math"
"math/rand"
"os"
"time"
)
var palette = []color.Color{color.White, color.Black}
const (
whiteIndex = 0 // first color in palette
blackIndex = 1 // next color in palette
)
func main() {
// The sequence of images is deterministic unless we seed
// the pseudo-random number generator using the current time.
// Thanks to Randall McPherson for pointing out the omission.
rand.Seed(time.Now().UTC().UnixNano())
lissajous(os.Stdout)
}
func lissajous(out io.Writer) {
const (
cycles = 5 // number of complete x oscillator revolutions
res = 0.001 // angular resolution
size = 100 // image canvas covers [-size..+size]
nframes = 64 // number of animation frames
delay = 8 // delay between frames in 10ms units
)
freq := rand.Float64() * 3.0 // relative frequency of y oscillator
anim := gif.GIF{LoopCount: nframes}
phase := 0.0 // phase difference
for i := 0; i < nframes; i++ {
rect := image.Rect(0, 0, 2*size+1, 2*size+1)
img := image.NewPaletted(rect, palette)
for t := 0.0; t < cycles*2*math.Pi; t += res {
x := math.Sin(t)
y := math.Sin(t*freq + phase)
img.SetColorIndex(size+int(x*size+0.5), size+int(y*size+0.5),
blackIndex)
}
phase += 0.1
anim.Delay = append(anim.Delay, delay)
anim.Image = append(anim.Image, img)
}
gif.EncodeAll(out, &anim) // NOTE: ignoring encoding errors
}
當我們import了一個包路徑包含有多個單詞的package時,比如image/color(image和color兩個單詞),通常我們只需要用最後那個單詞表示這個包就可以。所以當我們寫color.White時,這個變量指向的是image/color包裡的變量,同理gif.GIF是屬於image/gif包裡的變量。
這個程序裡的常量聲明給出了一系列的常量值,常量是指在程序編譯後運行時始終都不會變化的值,比如圈數、幀數、延遲值。常量聲明和變量聲明一般都會出現在包級別,所以這些常量在整個包中都是可以共享的,或者你也可以把常量聲明定義在函數體內部,那麼這種常量就只能在函數體內用。目前常量聲明的值必須是一個數字值、字符串或者一個固定的boolean值。
[]color.Color{...}和gif.GIF{...}這兩個表達式就是我們說的複合聲明(4.2和4.4.1節有說明)。這是實例化Go語言裡的複合類型的一種寫法。這裡的前者生成的是一個slice切片,後者生成的是一個struct結構體。
gif.GIF是一個struct類型(參考4.4節)。struct是一組值或者叫字段的集合,不同的類型集合在一個struct可以讓我們以一個統一的單元進行處理。anim是一個gif.GIF類型的struct變量。這種寫法會生成一個struct變量,並且其內部變量LoopCount字段會被設置為nframes;而其它的字段會被設置為各自類型默認的零值。struct內部的變量可以以一個點(.)來進行訪問,就像在最後兩個賦值語句中顯式地更新了anim這個struct的Delay和Image字段。
lissajous函數內部有兩層嵌套的for循環。外層循環會循環64次,每一次都會生成一個單獨的動畫幀。它生成了一個包含兩種顏色的201*201大小的圖片,白色和黑色。所有像素點都會被默認設置為其零值(也就是調色板palette裡的第0個值),這裡我們設置的是白色。每次外層循環都會生成一張新圖片,並將一些像素設置為黑色。其結果會append到之前結果之後。這裡我們用到了append(參考4.2.1)內置函數,將結果append到anim中的幀列表末尾,並設置一個默認的80ms的延遲值。循環結束後所有的延遲值被編碼進了GIF圖片中,並將結果寫入到輸出流。out這個變量是io.Writer類型,這個類型支持把輸出結果寫到很多目標,很快我們就可以看到例子。
內層循環設置兩個偏振值。x軸偏振使用sin函數。y軸偏振也是正弦波,但其相對x軸的偏振是一個0-3的隨機值,初始偏振值是一個零值,隨著動畫的每一幀逐漸增加。循環會一直跑到x軸完成五次完整的循環。每一步它都會調用SetColorIndex來為(x,y)點來染黑色。
main函數調用lissajous函數,用它來向標準輸出流打印信息,所以下面這個命令會像圖1.1中產生一個GIF動畫。
$ go build gopl.io/ch1/lissajous
$ ./lissajous >out.gif
練習 1.5: 修改前面的Lissajous程序裡的調色板,由黑色改為綠色。我們可以用color.RGBA{0xRR, 0xGG, 0xBB, 0xff}來得到#RRGGBB這個色值,三個十六進制的字符串分別代表紅、綠、藍像素。
練習 1.6: 修改Lissajous程序,修改其調色板來生成更豐富的顏色,然後修改SetColorIndex的第三個參數,看看顯示結果吧。